ワードプレスのテンプレートを変更したりした際に、アイキャッチのサイズがバラついてサイト全体の見栄えが良くない!なんてことがあるかと思います。
何より自分がそれに陥った結果、いろいろ探して便利になった方法を書いておきます。
クロップ(切り抜き)してくれるプラグインを入れる
Crop-Thumbnails
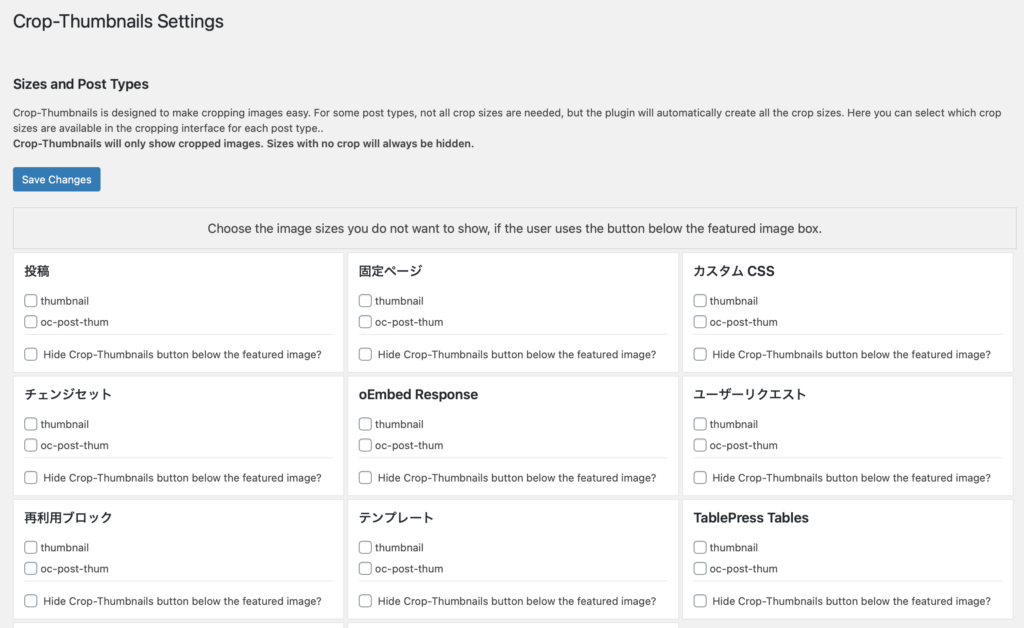
このCrop-Thumbnailsを有効化すると、以下のような設定画面になるかと思います。

ここは使っているテンプレートなどによって表示されてる内容が違うかもしれません。
ピンクパンダの場合は、STORK19を使っているので最初はthumbnailしか表示されていませんでした。
理想のアイキャッチサイズを設定する
これも使っているテンプレートによって推奨サイズがあるかと思います。
STORK19の場合は「横728px 縦380px〜450px」が推奨サイズだそうです。
なのでピンクパンダは「728px x 450px」に設定しました。
サイズの部分は自分の設定したいサイズを入れてください。
これをfunction.phpに追加することで、上記の「oc-post-thum」という切り抜き設定が反映されます。
実際に画像のクロップ(切り抜き)をする
すでに投稿済みのアイキャッチを切り抜きたい場合や、新規投稿の場合もやり方は同じです。

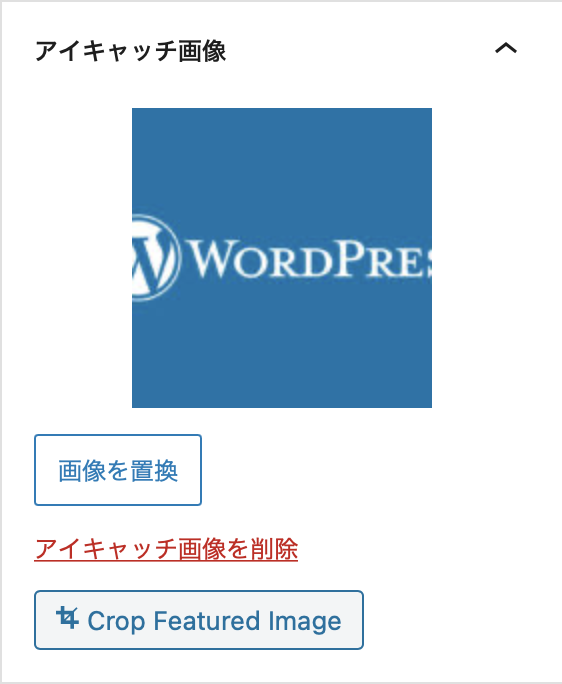
投稿編集画面のアイキャッチを設定していた場所に
「Crop Featured Image」というボタンが追加されています。
画像を選択してから、ここをクリック。
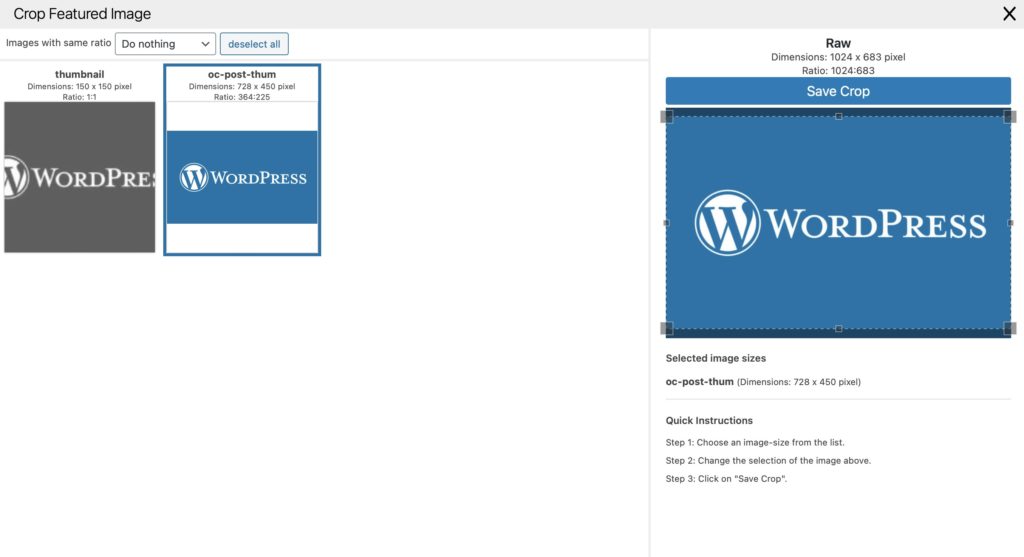
すると、以下のような画面が出てくるので、「oc-post-thum」をクリックすると、右に切り抜きの画面が出てきます。
この場合だとすでに「728 x 450」の切り取り線を出してくれてるので、抜きたい位置に移動して「Save Crop」を押せば完了です!

このやり方見つけて本当に楽になったし、サイト内のアイキャッチ全部統一できた!!


























function add_mythumbnail_size() { add_image_size( 'oc-post-thum', 728, 450, true ); } add_action( 'after_setup_theme', 'add_mythumbnail_size' );