推しだったり、公式アカウントだったり、なるべく漏れなく投稿を知りたい場合ってありますよね。リネレボやニノクロだったら公式のつぶやいた情報を置いておきたいし、いちいち探しにいって共有するのもめんどくさい!!! はたまた・・・ピンパンがツイートするとディスコードにも投稿される。なんてこともできるので、少しハードルは高いけど興味があったら頑張ってみてね!
プログラムとかそういうのちょっと意味わからないです。って人でもコピペで設定できるよ!
一連の流れ
- IFTTTのアカウントを作成
- ディスコードのウェブフックURLを取得する
- IFTTTの設定をしていく
といっても意味がわからないと思うので一個ずつ噛み砕いていきます。
IFTTTとは

今回のようにTwitterとディスコードを繋いだり、FacebookやInstagramを繋いだりしてくれる便利なツールなんだなぁ。くらいの感覚でいいと思います。設定次第ではいろんなことが自動で行えるようになります。
と、いうわけで、まずはアカウントを作りましょう。
Googleアカウントでログインとかが楽でいいと思います。
ディスコードの準備
ウェブフックURLがなんなのか。とか気にしなくていいです。自分のサーバーと紐付けるための目標くらいの感覚でいいです。ちなみにサーバーの管理者権限が必要だと思われます。
まずはTwitterの投稿を表示させたいテキストチャンネルを作ります。
テキストチャンネルの右の+ボタンから追加します。

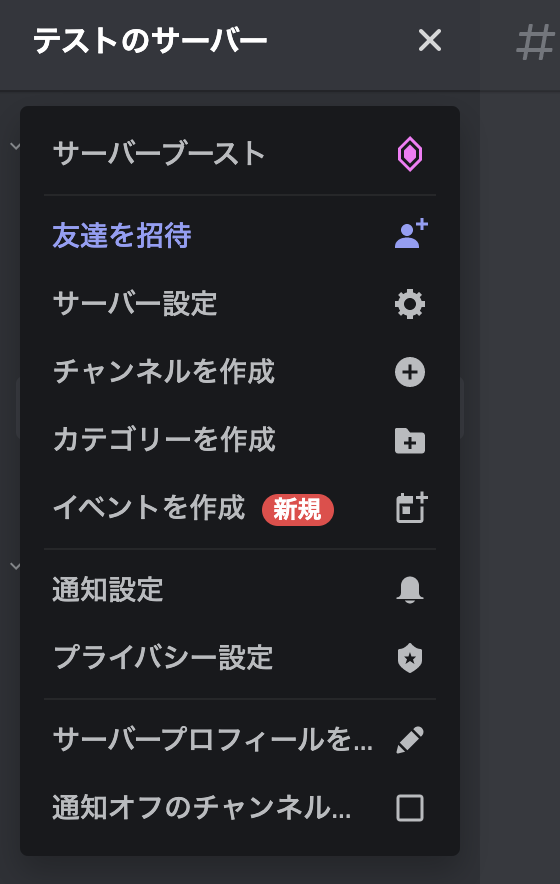
サーバーのメニューから「サーバー設定」へ

サーバー設定が表示されてない場合は、多分管理者権限を持っていないと思われます。
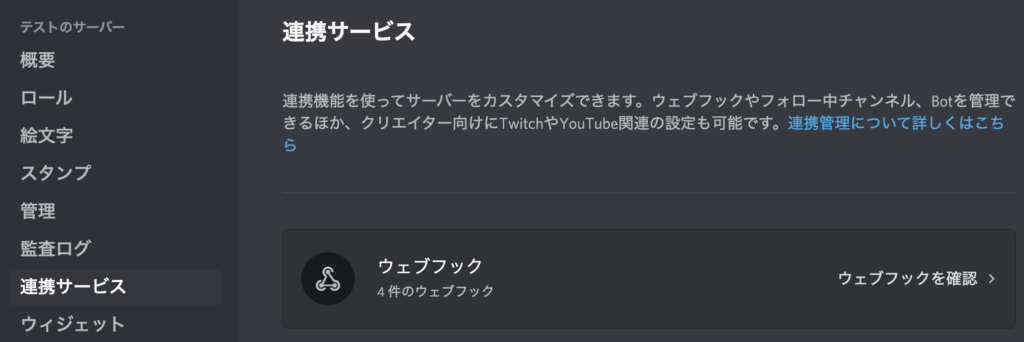
連携サービスのウェブフックを探します

ウェブフックを確認を押すと

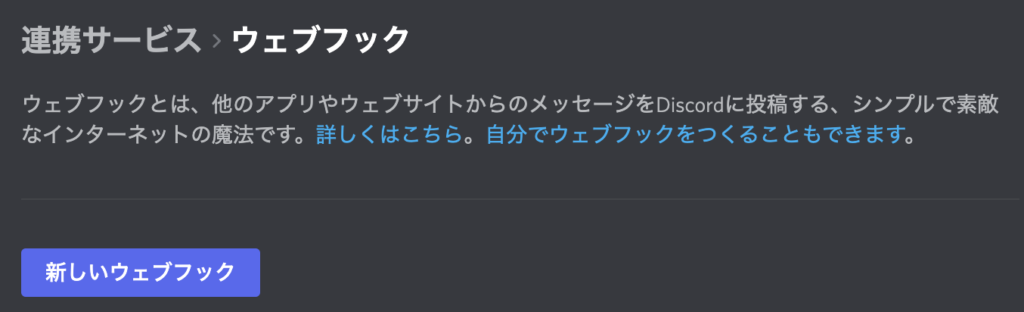
こんな感じで「新しいウェブフック」というボタンがあると思うのでポチッとします。

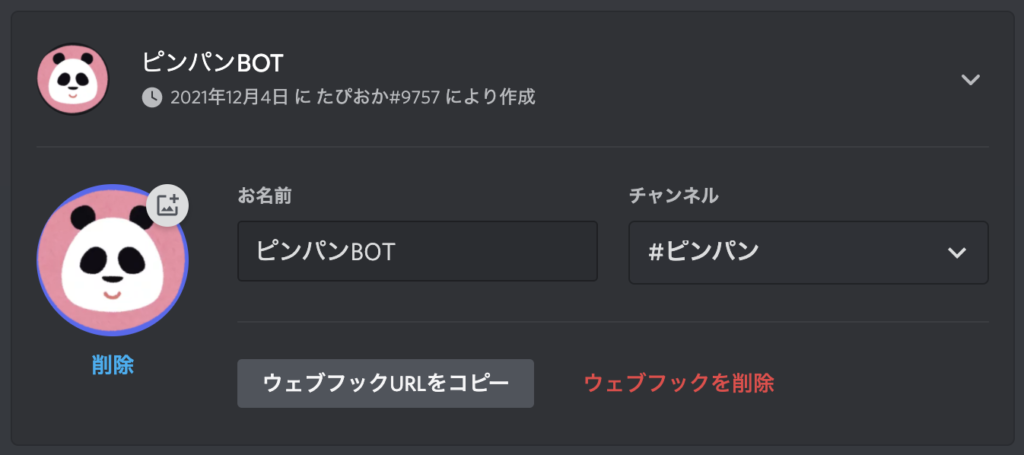
こんな画面が出ると思うので、「アイコン画像」や「お名前」は投稿するBOT名みたいなものになるので好きなものに変更してください。「チャンネル」は投稿させたい、先ほど作ったチャンネルな度を選択してください。

保存しなさい!って下の方に出てくるので保存してあげて、「ウェブフックURLをコピー」のボタンを押してあげましょう。
↓こんな感じのURLがコピーされます。(これはダミー)
https://discord.com/api/webhooks/123456789101234567/l9ArJ1ny5QP4qLdJecTqiIkrz8UsYkT2fvUb-F-N-fu-ozn4FBe2TGUU4JaHrGBFXTPu
IFTTTに戻りましょう

右上にある「Create」を押します。

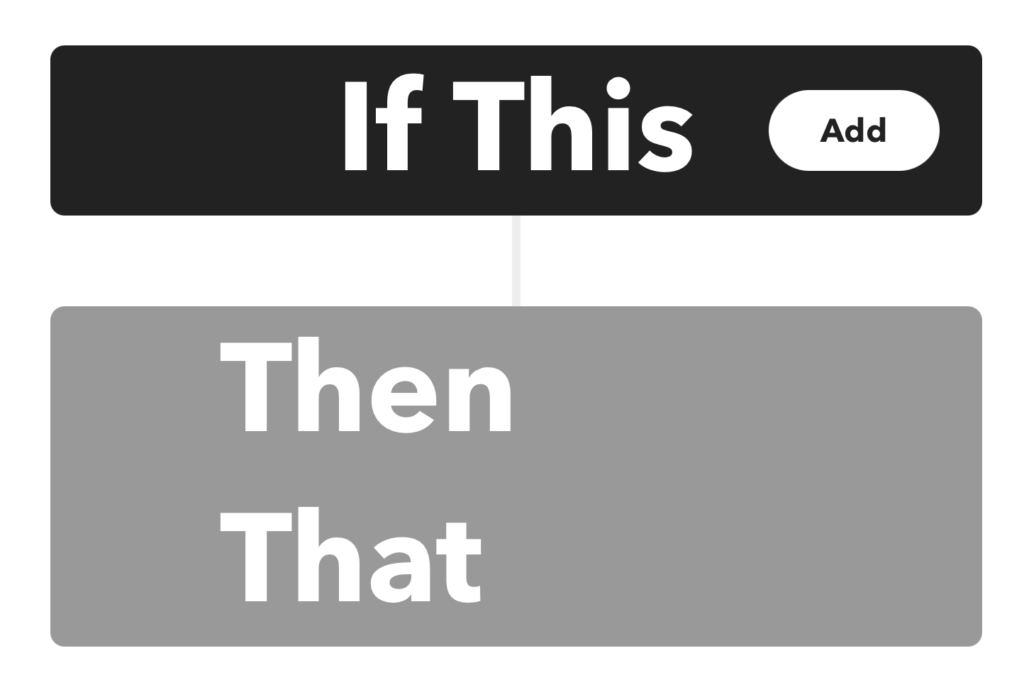
「If This」と「Then That」と書かれた画面になると思います。
まずは「If This」を押しましょう。

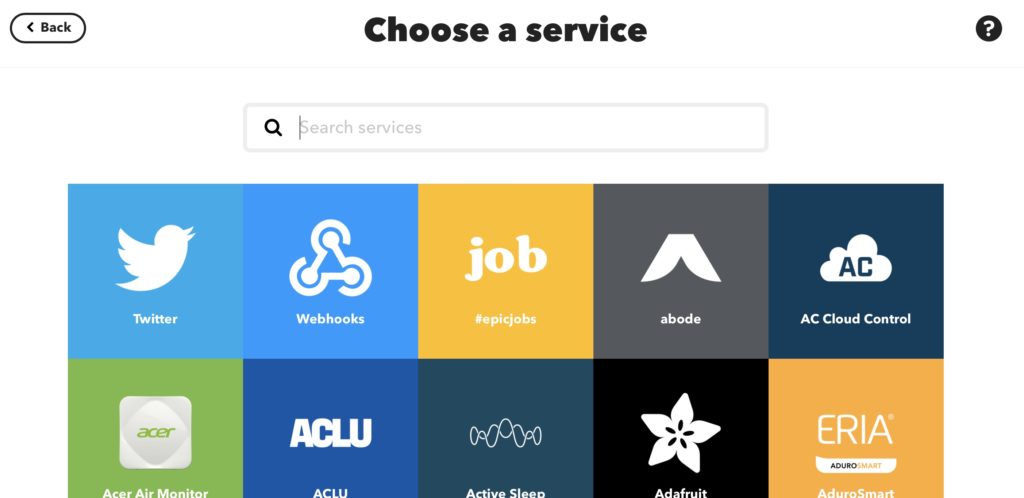
サービスを選んでね!みたいなページです。まずは「Twitter」を選択したいので探してください。すぐ見つからない場合は検索のところに Tw とか入れるだけで出てくると思います。

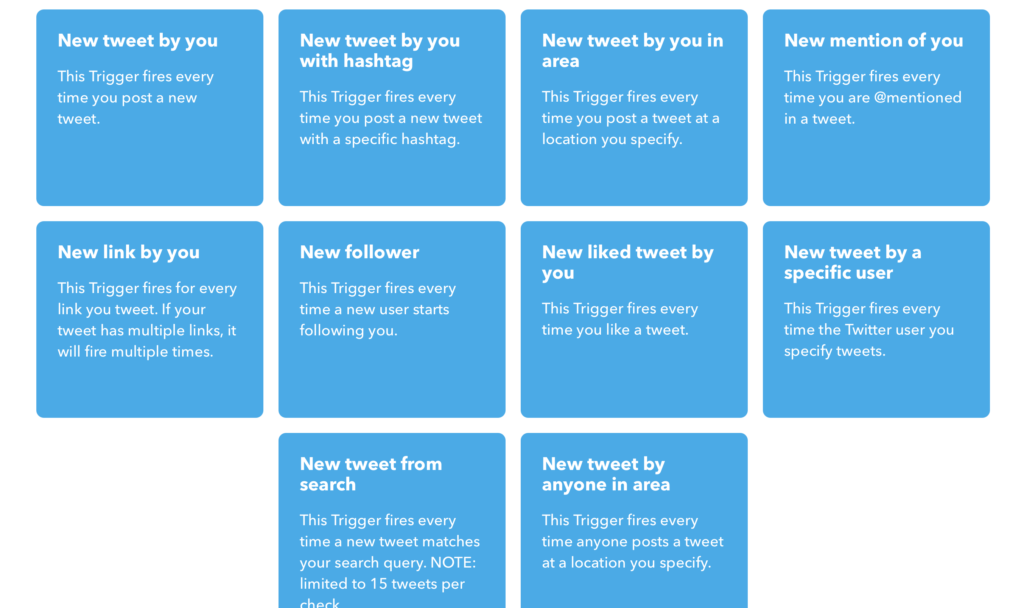
トリガーを選んでね!!っていうページで下の方に英語がいっぱいあると思います。

今回は特定のユーザーの投稿をディスコードに落としたいので「New tweet by a specific user」を選択します。中段の一番右のやつです。

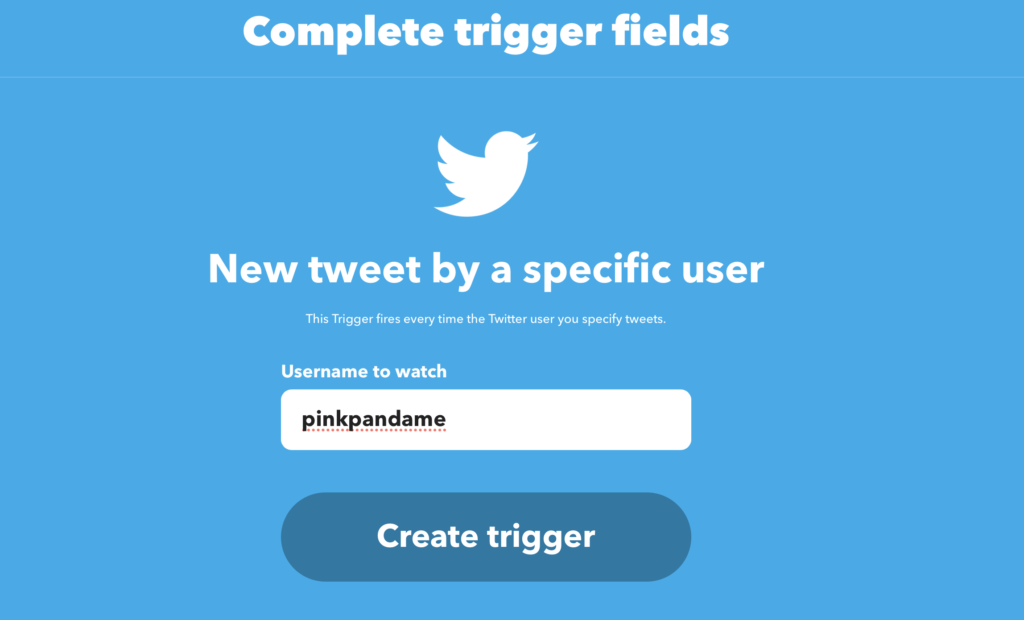
そしてここにTwitterのユーザーIDを入力しましょう。@マークはいりません。
入力したら「Create trigger」を押しましょう。

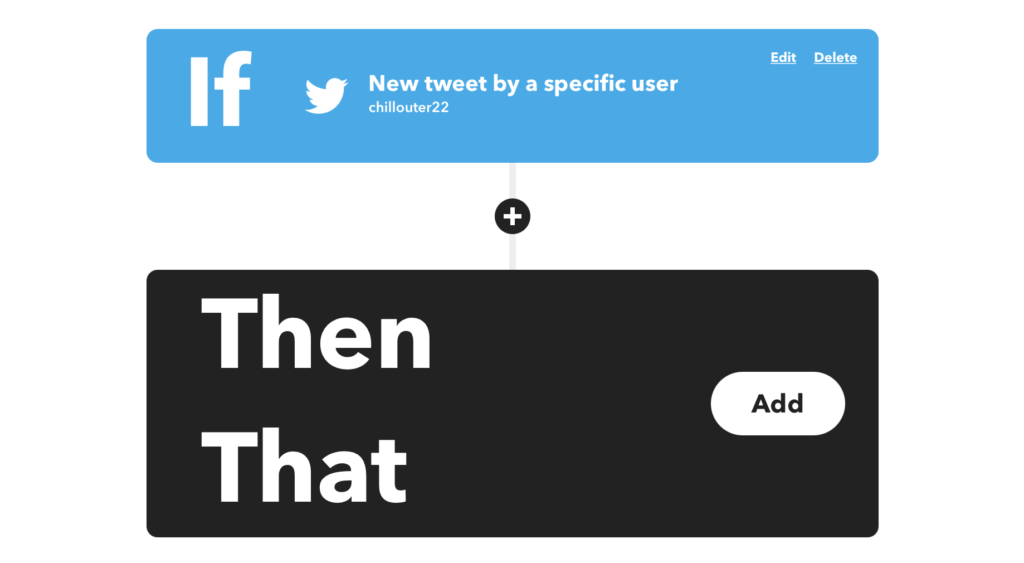
先程のIf Thisが入力されて、次はThen Thatを選択します。
またサービスを選択してね!のページにくるので、今回は「Webhooks」を探しましょう。


ウェブフックのアクションは、この「Make a web request」の一つしかないのでこれを選択しましょう。

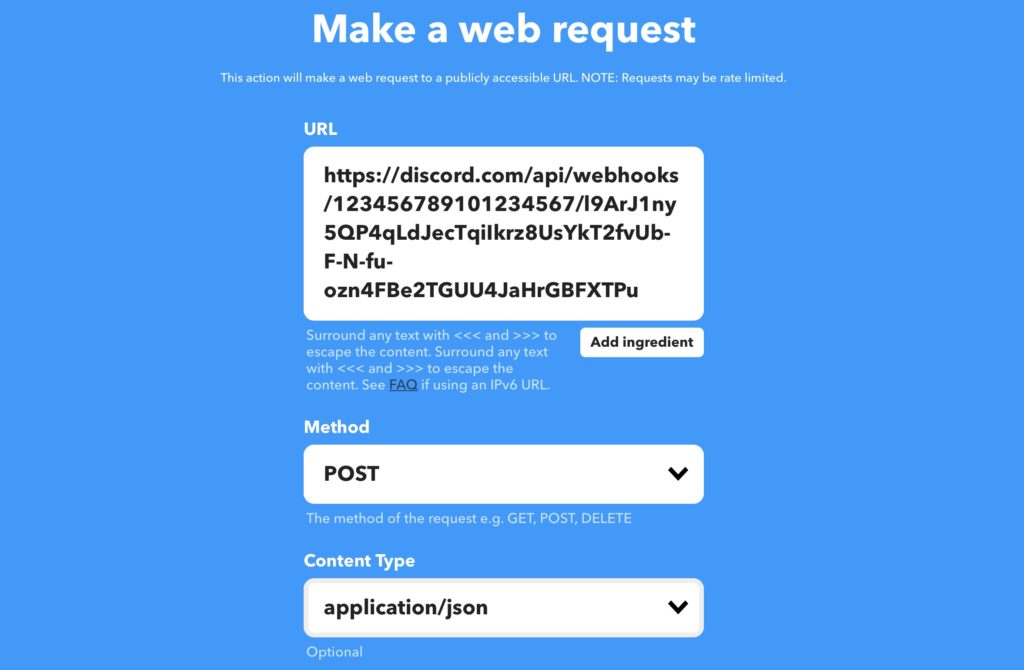
URLの部分には、ディスコードのウェブフックURLを記入。
Methodのところは「POST」を選択。
Content Typeのところは「application/json」を選択。
Additional Headersのところは空白でいいです。
Bodyの部分は、以下の文章をコピペしてください。
{ "content":"@<<< {{UserName}} >>><<< {{CreatedAt}} >>>:<<< {{LinkToTweet}} >>>"}
そして「Create Action」を押して、「Finish」を押せば完成です!!
あとはちゃんと稼働してるかの確認。
すぐには反応してくれないようです。ウェブフックが稼働するまで5〜10分。
あとはIFTTTは1時間に1回動くようなイメージなのでTwitterで投稿されて即時でディスコードに通知。は難しいようです。
即時通知がしたいんだああああ!!!!っていう場合には有料にするか、もう少しランクアップしてGAS(Google Apps Script)を使ったものを作る感じになると思います。
このGASを使った方法も試行錯誤中なんですけどうまく動かなくて・・・。できたら紹介しますね。